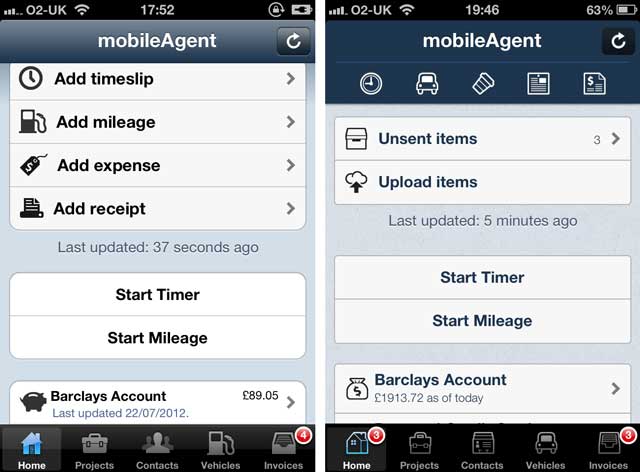
MA2: consistency, icons and fonts
One of the main things that I wanted to do in mobileAgent 2.0 is to make everything as consistent as possible. I decided on the colour scheme early on, which was based on the same dark blue as the old one, with a few shades of grey (or blue-ish grey) used for highlighting. I like the Helvetica Neue font a lot[1], so I started with that as my base.

I've centralized all of the colors and font handling, so they are the same everywhere. I have a two static classed called Colors and Fonts which handle all of this. Everything else just referrs to them.
public static class Fonts
{
public static UIFont HelveticaNeueLight(float size) { return UIFont.FromName("HelveticaNeue-Light", size); }
public static UIFont HelveticaNeueBold(float size) { return UIFont.FromName("HelveticaNeue-Bold", size); }
public static UIFont HelveticaNeueNormal(float size) { return UIFont.FromName("HelveticaNeue", size); }
}
public static class Colors
{
public static UIColor HeaderDark = "1D354E".ToUIColor();
public static UIColor HeaderLight = "4E4E4E".ToUIColor();
public static UIColor LightDetail = "1D354E".ToUIColor();
public static UIColor Detail = "555555".ToUIColor();
public static UIColor AlertRed = "a51c1c".ToUIColor();
public static UIColor AlertGreen = "1ca51c".ToUIColor();
public static UIColor CellBorder = "b3b3b3".ToUIColor ();
}
In hindsight, I should have also had a set of constants for the default sizes, but thats easy enough to refactor back in.
Because most apps (Sketch, Photoshop, the web) work in RGB hex strings, I thought that was the easiest way to do it here, so I have a small extension method which converts from an RGB string into a UIColor
public static UIColor ToUIColor(this string hexString)
{
if (hexString.Contains("#")) hexString = hexString.Replace("#", "");
if (hexString.Length != 6) return UIColor.Red;
int red = Int32.Parse(hexString.Substring(0,2), System.Globalization.NumberStyles.AllowHexSpecifier);
int green = Int32.Parse(hexString.Substring(2,2), System.Globalization.NumberStyles.AllowHexSpecifier);
int blue = Int32.Parse(hexString.Substring(4,2), System.Globalization.NumberStyles.AllowHexSpecifier);
return UIColor.FromRGB(red, green, blue);
}
I have a default of bright red if the value isn't right - that should make it nice and obvious if I screw up and put the wrong value in.
A lot of the icons I use, I use from a single static class (in this case called Resources)
public static class Resources
{
public static UIImage CreditCard = UIImage.FromFile("icons/new/credit_card.png");
public static UIImage PayPal = UIImage.FromFile("icons/new/paypal.png");
public static UIImage BankAccount = UIImage.FromFile("icons/new/money_bag.png");
// lots more
}
The main exception to this is if I only need an image for a short time, eg the background of a login box. Then I load it manually (or make a property which loads it dynamically, but doesn't keep a reference to it), so it'll be released back when I'm done. This is especially important for HUGE full-screen iPad Retina images like the login screen in Educa. It's only used on login, so there is no need to keep it around.
I also usually use UIImage.FromFile in these, as it's more suited to the image sticking around[2]. For more info, see section 3.2 here.
For this release, I also comissioned an icon from Laura Kalbag, which also did the Trip Wallet icon. The original one was done by Leonie (or me, I don't remember!), and it was just a stop-gap until we "found something else". Three years later, and we now have something fantastic, which I think evokes both the "agent" side of it, and is loosely based around both the apps colours, and FreeAgent's colours. She was awesome to work with on both apps - thanks Laura!
Thats it for this little tour around the some of the code changes in mobileAgent. If you have any questions, feel free to email me, or ask on Twitter or the Xamarin Forums.